This post will try to summarize some ways to improve accessibility of the use of images on this forum by adding useful descriptions.
The software used on Qubes Forums is called Discourse. It uses Markdown, BBCode or HTML as a way to format content. This content will be available to a forum user in multiple ways:
- as fully formatted text in a web browser
- as formatted text without images in the same context (the user disable the rendering of images, has a poor internet connection or the file isn’t accessible anymore)
- as partially formatted text (or raw text ?) in a email client with no images
- as voice speech, with the help of a screen reader
- and other situations, like browser in a terminal, etc.
Note: This post is aimed primarily at people of the first category, using the web interface to put images in their posts.
What happens when copy-pasting image’s link
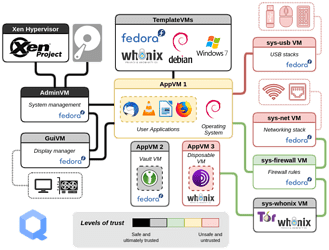
I will be using the first schema of Qubes documentation - Introduction page as an example:
Using Discourse web interface, we can copy-paste the link of an image, it’s quite simple:
https://www.qubes-os.org/attachment/site/qubes-trust-level-architecture.png
The result for a screen reader will be about an image with a useless description: “image” and it’s the same for every user not seeing images. There is a lot of example of how screen readers work on internet, see Accessible Website Screen Reader Demo on Youtube as a random example
How to add a description to a linked image?
So, a better solution is to edit this description (sometimes called alt attribute, about HTML see: <img> element on MDN). In the post preview, we can click on the image, then a pencil will appear just before the image description, allowing us to edit the text.
How to add a description on copy-paste or with markdown?
We also can copy-paste an image. It will give this markdown code:

The first string, into the square brackets and before the first vertical bar, is the alt description (here: image). But we can modify the markdown code. So if I want to label it Qubes system diagram like the original documentation page, I will use this code:

The screen reader will tell the user that there is an image about Qubes system diagram. Better, but it’s just an example, it’s not that useful in this situation.
How to describe an image properly?
There are two questions to answer:
- is this image conveying information or not?
- and if so, how much information?
This leads us to three possible situations:
- if the image is decorative, conveying no useful information, the description should be empty
- if the information is quite small, a description is perfect.
- if there is a lot of information, the
altdescription is not enough as thealtdescription should stay concise, so we need to add more text.
With the diagram of the docs, it seems to me that it is, in fact, a pure decoration, reproducing the text of the page, whose aim is to give us a taste of what could be Qubes OS. So I personally would have left the description empty.
If the purpose of the image was to show different levels of trust, a description like Levels of trust: black, gray, green, yellow red could be enough. But if everything in the diagram is important, a long text should describe it. In this case, I would leave the alt empty and write the long text as a normal paragraph.
Common situations on the forum
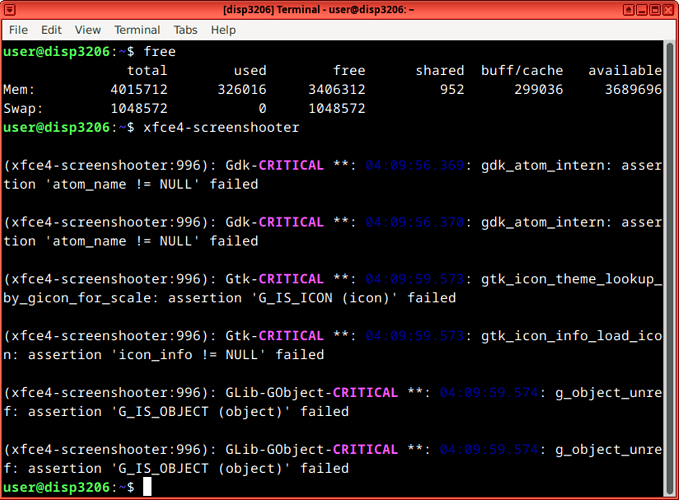
Screenshot of a terminal
If the image reproduces text (like a console), it would be better to copy the text directly into the post and to leave the description empty (or even better: remove that useless image).
If it’s too long and you can’t copy text directly (like trying to get help for a Qubes machine without internet access), there online OCR tools to convert an image to text. Here is the unedited result of the previous screenshot on a crappy tool (anyone knows a good one?):
File Ed, View Temal Tabs He , user@disp3206: $ rn, free total used free shared buff/cacheavailable Mem: 4015712 326016 3406312 952 299036 3689696 Swap: 1048572 0 1048572 useredisp3286: xfce4-screenshooter
(xfce4-screenshooter:996): Gdk-CRITICAL .*: : gdk_atom_intern: asse Lion .atom_name != NULL. failed
(xfce4-screenshooter:996): Gdk-CRITICAL we: : gdk_atom_intern: asser Lion .atom_name != NULL. failed
(xfce4-screenshooter:996): Gtk-CRITICAL we: gtk_icon_theme_lookup_ by_gicon_for_scale: assertion .16_15_1CON (icon)' failed
(xfce4-screenshooter:996): Gtk-CRITICAL we: gtk_icon_info_load_ico n: assertion .icon_info != NULL. failed
(xfce4-screenshooter,996), GLib-GObject-CRITICAL g_object_unre f: assertion .16_15_OBJECT (object). failed
(xfce4-screenshooter,996), GLib-GObject-CRITICAL g_object_unre f: assertion .16_15_OBJECT (object). failed user@disp3206,4 I
So I could edit it to get the interesting part.
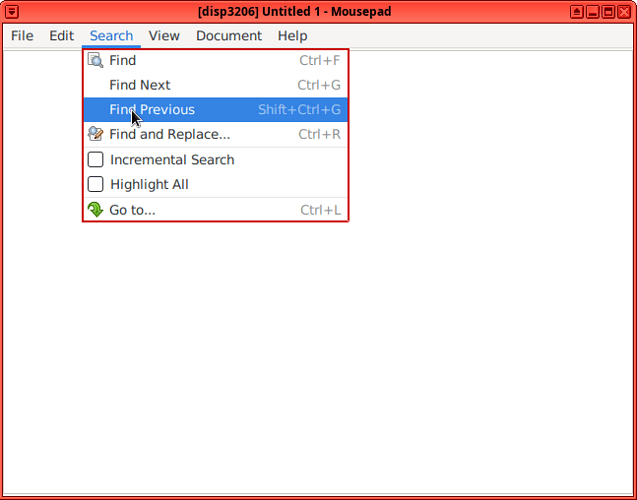
Screenshot of a graphical window
With a GUI window, we need to give a detailed description, like:
In the menu of Mousepad, I can go in Search → Find Previous → …
In fact, even a screenshot is not always enough with GUIs so writing the whole process of clicks and windows could be useful.
Final note about this post: I hope it’s clear, if not, please tell me what to change. Not sure if how to change this post in a wiki post?